A web popup facilitates website visitor engagement or lead engagement; it is widely used across web marketing. There are four distinct types of website popups. Each of these has a different application, and its own advantages and disadvantages. Let us dive in and understand how each of these web popup types can help speed up your lead generation.
This web popup gets triggered when a website visitor is about to close the tab (or leave the page). It doesn’t disrupt the website visitor's experience; it lets the website visitor browse the website freely and shows up only when the lead is about to leave.
This website popup can ask for the website visitor or lead's email address, or offer a discount coupon, depending on how you want to set it up.
Let's understand the working of an exit popup. Each time the website visitor or lead moves their mouse towards the tab, it's a signal that they're either about to close the tab or move to a different tab. This is the perfect time to remind them of something they might be missing out on if they leave the page without signing up. This is where the exit-intent popup is programmed to, well, pop up.
As the business owner, you do not need to learn any programming to create a web popup for exit intent. When you use a powerful web popup software or marketing automation software, you can simply choose which popup type you want to use for which website page. The web popup software automatically inserts code in the back-end to display the website popup at the right time.
To implement this, plugins will use mouseover events on the browser tab.
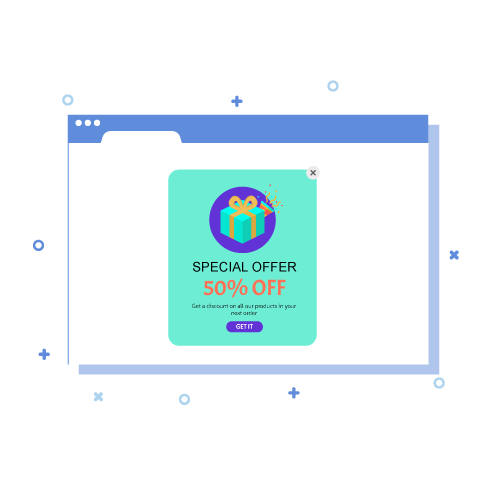
For the exit intent popup to work, it is displayed as a modal dialog box. A "modal" dialog box here means it draws a shadow upon the rest of the webpage when it appears. Their main background color is kept in contrast with the website's theme color.
When the website visitor moves to change or close the tab, the screen goes dark and a contrasting web popup shows instantly. The dark overlay and the contrasting color make it hard to miss.
If the website visitor has been inactive on your website for more than a minute, that's a good time to remind them about something valuable. However, if the web visitor has already changed the tab, this type of web popup won't do much good.
The time-based or watchdog web popup can ask for email address or offer a discount coupon; how to use this type of web popup is up to you.
It would be smart to combine a time-triggered web popup with a short “click” sound. The key to selecting the sound is that it should NOT be an annoying beep. The click sound is meant to grab the website visitor's attention, as they will see a tiny loudspeaker icon on your website's tab (browser feedback). When the lead sees the web popup, it can prompt them to take an action suggested by the popup's call-to-action (CTA).
There is a second way to use this type of web popup. Instead of triggering it for inactive time interval, we can use an active time interval. If the website visitor has been ACTIVE on the website AND has seen a few different pages or sections of the same webpage, the lead has found something interesting about your brand. This time interval can be used to trigger a watchdog popup that offers some more value or information about your products in exchange for the lead's email or mobile phone details.
As a generic example, while reading an article on “How to make money online”, when the lead or website visitor reaches a particular section, say “Significance of Backlinks”, a free eBook titled “101 Backlink Generation Strategies” can be offered via a web popup.
Again, the principle is that we use the website visitor's interest in the content to nudge them toward our products or services. If the website visitor is reading about topic X for quite a while, they obviously like your content. If we offer this website visitor another related and genuinely valuable piece of content, and if that content helps the potential customer fulfill a goal, they can instantly respond to this type of web popup.
Chances are this particular web popup will generate a much better conversion rate.
Going with the same example above, if this was an entry popup, the website visitor might not even read the article. We would not even let their interest in the content develop. Besides, entry popups usually disrupt the reader's experience. They might just close the webpage.
On the other hand, were we to show the same web popup during their exit, they would probably have already forgotten about the significance of backlinks. We may be too late in pitching our eBook then.
The point is - certain types of web popups are much more suitable when the website visitor is reading your webpage content, and not at the end or beginning of their visit. So, we monitor how far the website visitor has scrolled and display a web popup when they reach a certain point on the webpage.
In an advanced version of this type of web popup, the web popup would not show up if the website visitor is just scrolling past the trigger point in the webpage.
This is a good tactic because:
or a blog by using scroll-triggered popups. improving conversion on a landing page If you are a very conservative business owner, Click Me popups will be extremely satisfactory for you. This type of web popup doesn't show up -
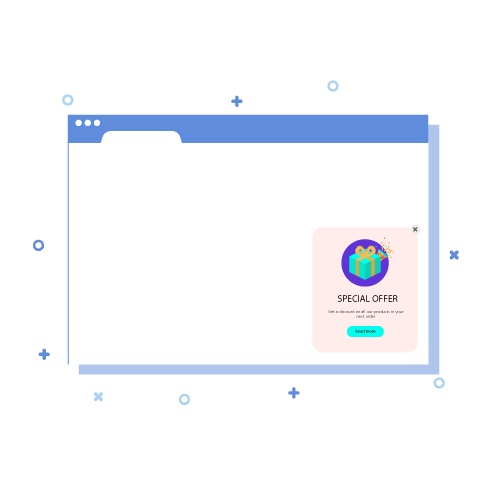
This popup is great when you have an eBook or an offer to present. It can also be used to promote an upcoming webinar or an event. Create web popup content that supports the need of this eBook/offer/event. Simply put a Read More popup after a teaser content block and watch your conversions skyrocket.
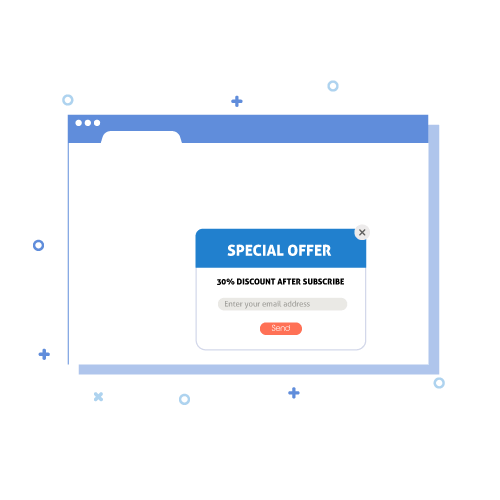
If you are a very conservative business owner, Click Me popups will be extremely satisfactory for you. This type of web popup doesn't show up - until the website visitor clicks a link or a button on the webpage that is related to the popup.
When the website visitor clicks an offer button or weblink, instead of being redirected to a new offer page, the website visitor sees the offer (or an email subscription form) in an overlay (i.e., the popup). The website visitor doesn’t have to see the popup if they don’t want to. Thus, Click Me popups ensure minimal disruption of your website visitors' experience.
All these four types of web popups can help improve your inbound marketing. We will discuss the many advantages of web popups in the next chapter, so keep reading.
Easily integrate EngageBay with the tools you already love.
-Popup.png)

-Popup.png)
-Popup.png)


-Popup.png)